
7+ Best and Popular CSS Front-end Frameworks 2025
Are you wondering to know about the best CSS frameworks in 2022? The world has been progressing fast, and with time new and latest things have been discovered. One such discovery was of the internet. The internet is made up of thousands of websites that offer knowledge and several businesses at the same time. The layouts and features those different websites offer are a real great charm. Imagine getting an audience just because you had an elegant and flashy web front. Creating websites requires some knowledge and skill, but now it has become really easy.
Some of the most common ways of developing a website are using the Cascade style sheet language or a CSS framework. It is one of the most used tools by developers for making professional website templates. A CSS framework is a digital library that extracts various files and web designs from the internet to help you make a fabulous and great website template for free for yourself or your business. The great part about it is that you can easily use it. Moreover, you do not have to start from very scratch in web development. It has several advantages. Some of them include.
- It speeds up the development.
- Gives the feature of cross browsing.
- Ensures great web designs.
- A clean and observant layout
With so many advantages, you cannot even think of using any framework other than CSS frameworks. You can easily save time and money with a great CSS framework. With so many options to choose from, selecting a great CSS framework for making a template for website design is a difficult task in this era and time. But there is nothing to worry about. In this article, we shall discuss 7+ Best and Popular CSS Front-end Frameworks 2022 that you can choose from.
7 Best CSS Frameworks In 2022: Experts Choice
Bootstrap
If you are thinking about getting a framework that gets instant mobile use sites ready and running in no time, bootstrap templates free is the best option. This framework lets you customize a single bootstrap theme template many times as much as you want it. It is one of the most dependable tools you can have in getting your web page up and running in no time. They equip the bootstrap template for dashboard with CSS frameworks and optionally with Java Scripts.
The best part is that they also equipped it with some of the best JavaScript plugins that give you a variety of options to choose from. These can provide additional usage options such as text boxes, tooltips, and much more. The best part is that the layout is changed with the entire effect and can make the best web page in no time. You can buy professional bootstrap theme templates as well and can personalize them as you want to.
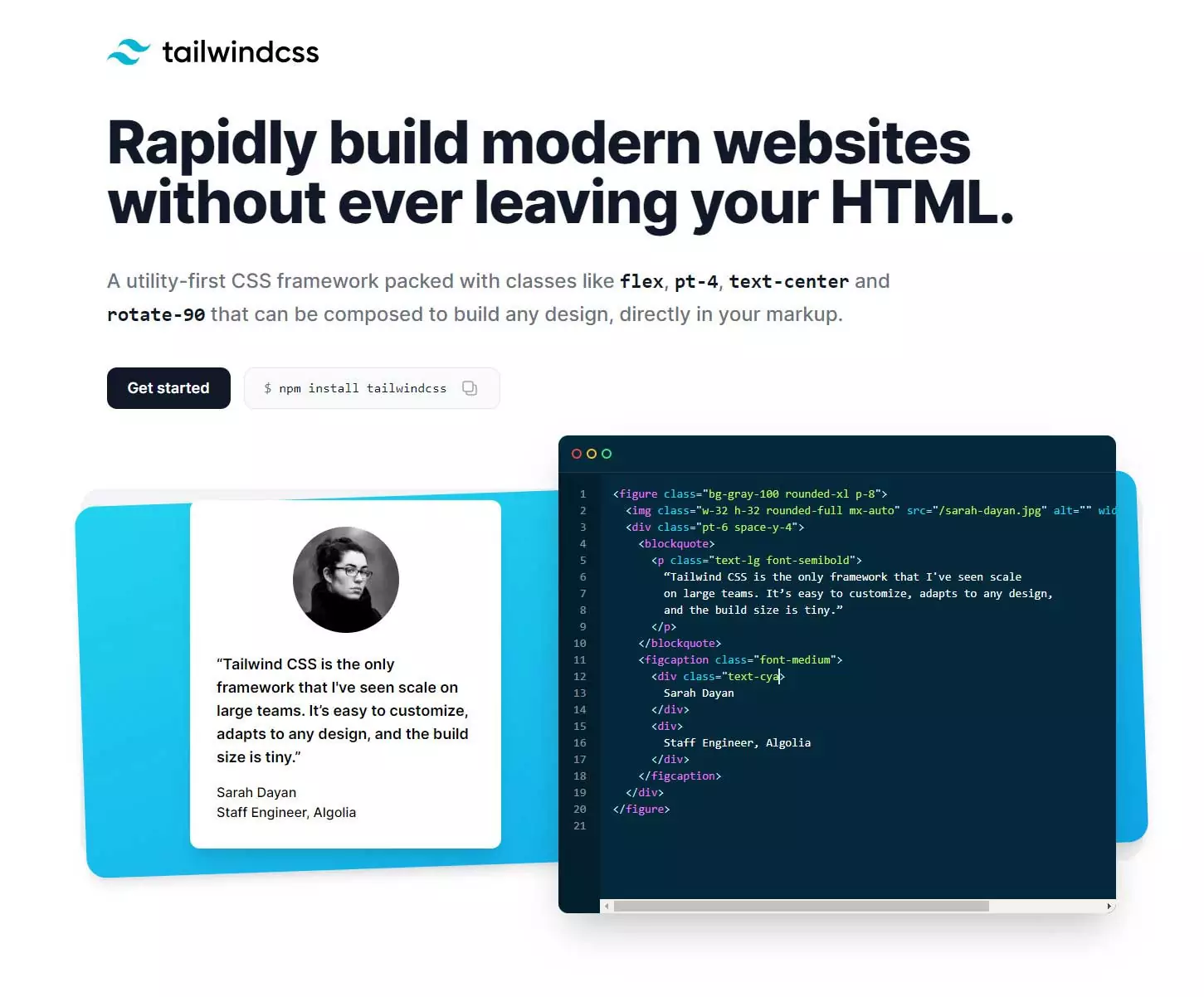
Tailwind CSS

Unlike any other CSS, framework Tailwind works differently. It provides you freedom in building your website templates HTML with the best options. The Tailwind Framework is so low-end that it does not suggest you build the same website twice. Tailwind gives you a lot of options in customization. You can easily decide and scale the words.
Moreover, you can choose which font to use and what kind of color you want to use for your words. You can likewise select the shading options for your template and easily change them whenever you want. The sites are ready to use anytime and are always phone-ready. It lets you customize and design your buttons and bars to decide on your website’s appearance easily. Many frameworks do not let you code this freely, and this is one reason that many young and creative developers out there like Tailwind. You can get website template design free download as well.
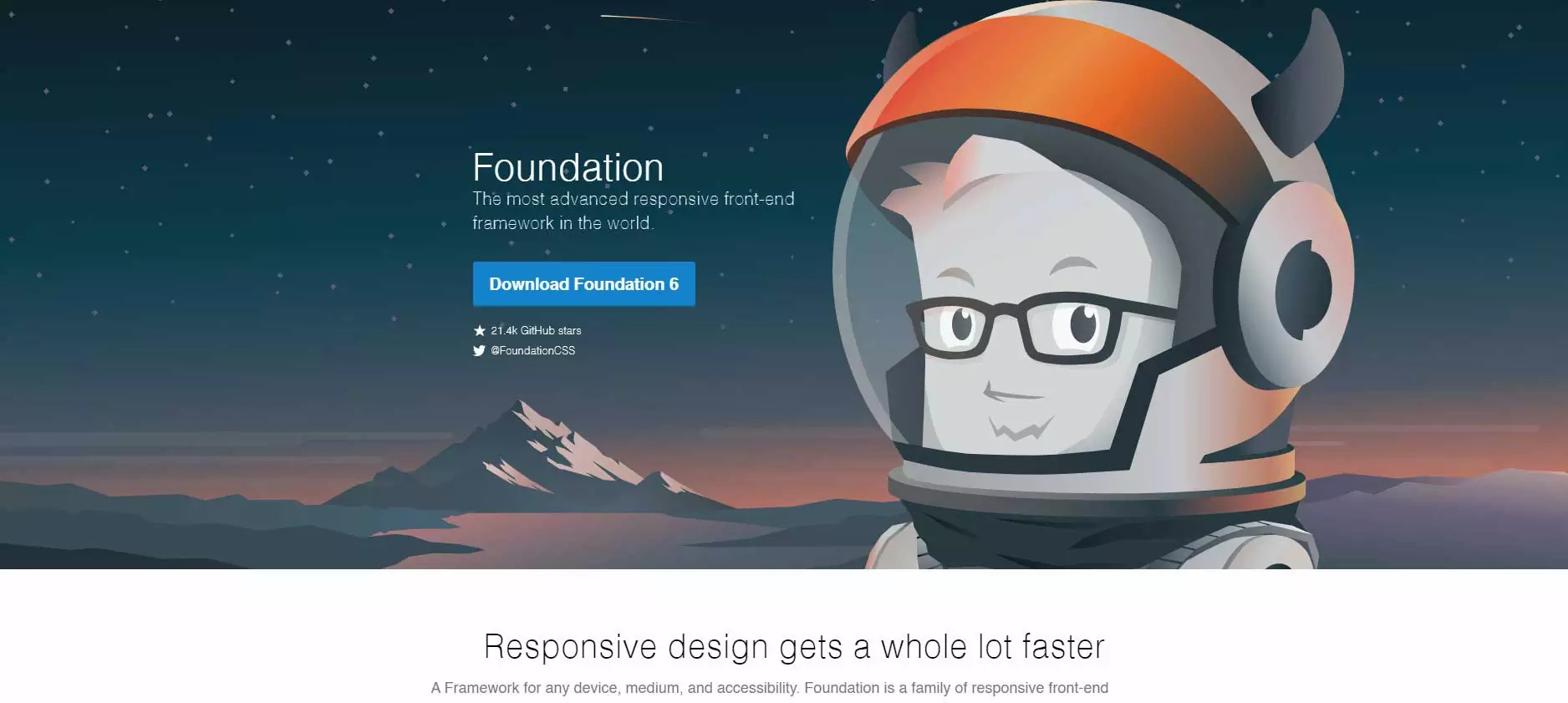
Foundation

Do you like coding fast and making things simpler? If yes, then the foundation is all you need. Foundation is an open-end coding framework that lets you code in CSS, website templates HTML, and even java scripts in some versions. You can easily create the changes in your template. The best part is you can make typography videos, forms, navigation bars easily with the built-in tools by the foundation.
Foundation gives you another option of selecting Java Scripts and using them as soft plugins so you can use and create basic tools easily. Foundation is one of the best choices you can have. Many professionals also recommended it to develop and create new sites. A significant advantage is that volunteers are also continuously adding extra features to it, making it a great framework for professional coding, development, and developing website templates for free.
Materialize

Materialize is another framework that cannot be denied of its great features and tools. The main aim behind its development is to create a greater user interface and a great framework. The components can be customized yourself thoroughly. The developer updates the framework with cleaner and high-resolution animations and graphics. You can easily create changes the way you want. Many users upload themes to select from one of the customized themes to get the best results. It also provides additional codes as samples to let you get the best coding at hand make one of the web places with ease and care. There is also a great community of developers using materialize on Gitter chat, so you have lots of fun and innovative ideas about your work. With lots of sponsors, you can always expect new tools are coming in to create an awesome templates for website design.
Ulkit

Looking for a free lightweight and front-end modular development framework with greater accuracy, Ulkit is a great option. Using the latest version of updated tools and making the best results is one of the best frameworks you can ever use for CSS front-end development. Using Ulkit, if you have a great editor, you can easily get the auto-correct option for your code. The best thing so far about Ulkit is that it is browser-supported, and you can easily fine-tune one of the best browser versions.
The addition of a browser enables several options for you. The best part is that there is a great coding segment, so if you have any kinds of error in your coding sequence, it will get highlighted, and you can easily create the changes desired. Making a real great functionality, Ulkit can work with pretty much every software making it a great framework to build professional website templates.
Bulma

If you are looking for a framework that suits almost everything at hand, then Bulma is the option for you. With Bulma, you can easily create various templates and even save them. It has a great modular system, so you can easily create one of the best websites in no time. The front-end components can be used to create one of the best layouts that can even be saved and used again and again. There are more than three hundred different color shades that can be used. It is also a hundred percent responsive and mobile-ready to use in no time. With GitHub as its sponsor, it is continuously getting updated with lots of great stuff and themes. There is also a great option for using already available themes. If you do not have any creative ideas, select from the available ones, and you are good to go
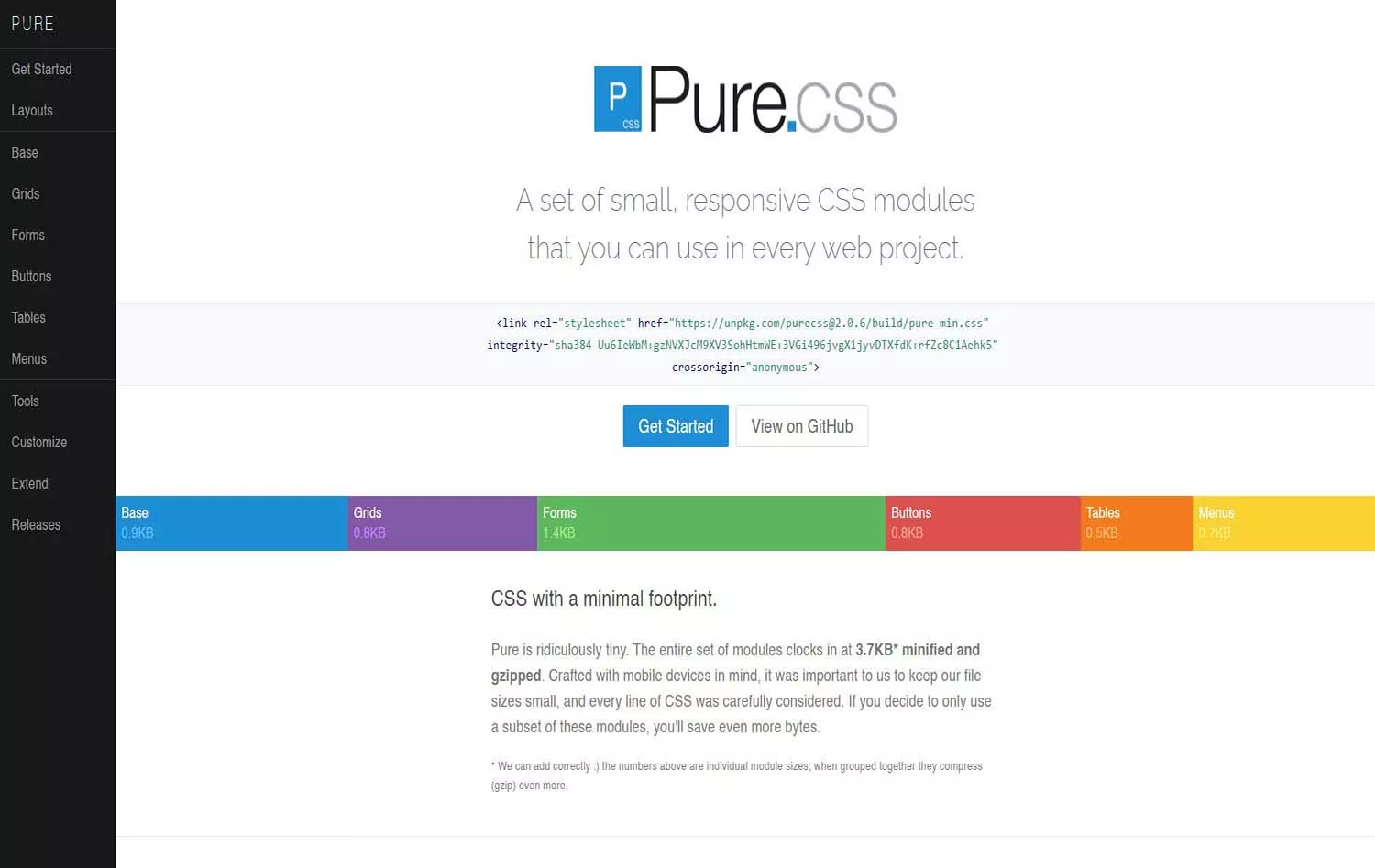
Pure

If you do not have a setup that can take up great files, this is the framework. Pure is small and light, while the total setup is 3.7 KB, so even if it is a small memory, you can easily. The developers mainly created it while keeping mobile phones in mind to use a huge framework easily. But don’t think about its small size. This small thing is a small bomb with a huge impact.
You can easily add various features to your layout using. Add buttons and grids to work with real ease and perfection without getting into difficult coding. It allows you to change the color scheme and the font in which you are writing your text. You can also change your layout and bootstrap theme anytime you want. It will be ready to view in no time
CSS Frameworks are one of the best ways of coding and creating templates for website design. With so many options to choose from, you can easily select the one that suits your requirement. Just download the right thing and start working on it. Front-end development is not so difficult, but you can easily make the best website and layout with the right CSS framework and bootstrap templates free.